ICT基礎 第12回
ICT基礎 第12回今日のフォルダの準備今日のサンプルファイル集今日の実習の概要今日の実習全体の流れ画像・動画等の素材のダウンロード元のまとめfavicon画像動画フォント埋め込みGoogle MapYouTubeウェブサイト制作【省略部分】完成品の紹介【省略】素材のダウンロード【省略】favicon画像動画ファイルとフォルダのセットアップ【省略】html, cssの初期設定. フォントの指定【省略】html, cssの初期設定【省略】フォントの指定favicon【省略】トップページ (index.html) の骨組み作成 [html]【省略】サンプルページ (page1.html ~ page5.html) の骨組み作成 [html]【省略】ウェブサイト制作【装飾. 授業内で実施する部分】全画面画像の作成, 構成 [css]タイルメニューの作成, 構成 [html, css]全画面動画の作成, 構成 [html, css]埋め込み箇所全体の装飾Google Mapの埋め込み [html, css]YouTubeの埋め込み [html, css]footerの装飾 [css]headerメニューの作成, 構成 [html, css]開発用の枠線を削除 [css]課題大学アンケート
今日のフォルダの準備
Windows:
C:\Users\[ユーザ名]\Documents\ictに移動し,12というフォルダを作成しておくC:\Users\[ユーザ名]\Documents\ict\12というフォルダ構成になる
Mac:
/Users/[ユーザ名]/Documents/ict/に移動し,12というフォルダを作成しておく/Users/[ユーザ名]/Documents/ict/12
今日のサンプルファイル集
下記のどちらかからからダウンロードできます
WebClassの授業資料
Windowsの人は必ずzipファイルを展開すること!! zipファイルの中では作業できません.
今日の実習の概要
今日の実習全体の流れ
今日の実習では, ウェブサイトのレイアウトを作成していきます (完成例).
具体的には
全画面画像
全画面動画
タイル表示
Social Media等の埋込
ヘッダー, フッター
といった内容を紹介します.
ちなみに, 全くの0の状態から上記+αの内容を全て実施した資料も用意しています. 約3時間の動画なので, 面倒だとは思いますが, 興味があれば視聴してみてください.
作成過程をまとめた YouTube動画 (約3時間, 音声あり)
なお, 今日の動画は全て音声付きです. 再生する際は音量に注意してください
画像・動画等の素材のダウンロード元のまとめ
今日のサンプルファイルの中で使用している画像, 動画, フォント, Google map, Twitter, YouTube等の素材の入手元のまとめです.
下記の サンプルファイル集 には素材が全て入っていますが, どこからダウンロードしたのか知りたい場合は, 下記リンクを見てみてください.
画像
埋め込み
Google Map
Googleの本社
ウェブサイト制作【省略部分】
素材のダウンロード【省略】
上記のまとめに記載した内容と同じですが, こちらにも素材のリンクを記載しておきます.
画像
ファイルとフォルダのセットアップ【省略】
下記のような構成のファイルとフォルダを準備します.
HTMLファイルは全て同じ階層のフォルダに配置し, その他の素材やCSSファイルはassetsというフォルダの中にまとめて入れています.
.├── assets│ ├── css│ │ └── style.css (各ページの装飾, 構成を指定するためのCSS)│ ├── images│ │ ├── favicon.png (タブに表示されるファビコン画像)│ │ ├── fruits.jpg (トップページ内の最初に画面いっぱいに表示するための画像)│ │ ├── page1.jpg (トップページ内のpage1.htmlへのリンク用画像)│ │ ├── page2.jpg (トップページ内のpage2.htmlへのリンク用画像)│ │ ├── page3.jpg (トップページ内のpage3.htmlへのリンク用画像)│ │ ├── page4.jpg (トップページ内のpage4.htmlへのリンク用画像)│ │ └── page5.jpg (トップページ内のpage5.htmlへのリンク用画像)│ └── videos│ └── jellyfish.mp4├── index.html (トップページ)├── page1.html (ヘッダーを含むサンプル用のページ)├── page2.html (ヘッダーを含むサンプル用のページ)├── page3.html (ヘッダーを含むサンプル用のページ)├── page4.html (ヘッダーを含むサンプル用のページ)└── page5.html (ヘッダーを含むサンプル用のページ)
html, cssの初期設定. フォントの指定【省略】
html, cssの初期設定【省略】
HTMLとCSSで最低限必要な, 文字コード等の初期設定を実施します.
index.html<html lang="ja"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><link rel="stylesheet" href="./assets/css/style.css"><title>Top</title></head><body>あいうえお</body></html>assets/css/style.css@charset "utf-8";* {border: 1px solid gray;margin: 0;}*全ての要素に対して指定する際に
* (アスタリスク)を使用します. ユニバーサルセレクタなどと呼ばれます.border: 1px solid gray;作業中は各要素の大きさがわかりやすいように, 灰色の枠線を付けています. 作業が完了したら不要です.
margin: 0;各ブラウザが独自に余白を入れているため, ブラウザによって見た目が変わらないように指定しています.
フォントの指定
フォントを未指定の状態だと, ブラウザによって表示されるフォントが変わります.
| Google Chrome | Safari |
|---|---|
 |  |
そこで, フォントを明示的に指定します.
基本的にはCSSで
html { font-family: (フォント名);}のように指定すれば良いのですが, ウェブサイトは多様な人々が閲覧するものであるため, それらの人たちのコンピュータにどのようなフォントが入っているかは不明です.
そこで, 外部のフォントデータを指定することで, 多様なコンピュータからアクセスしても同じフォントが表示できるようにします. 代表的な例はGoogle Fontsです.
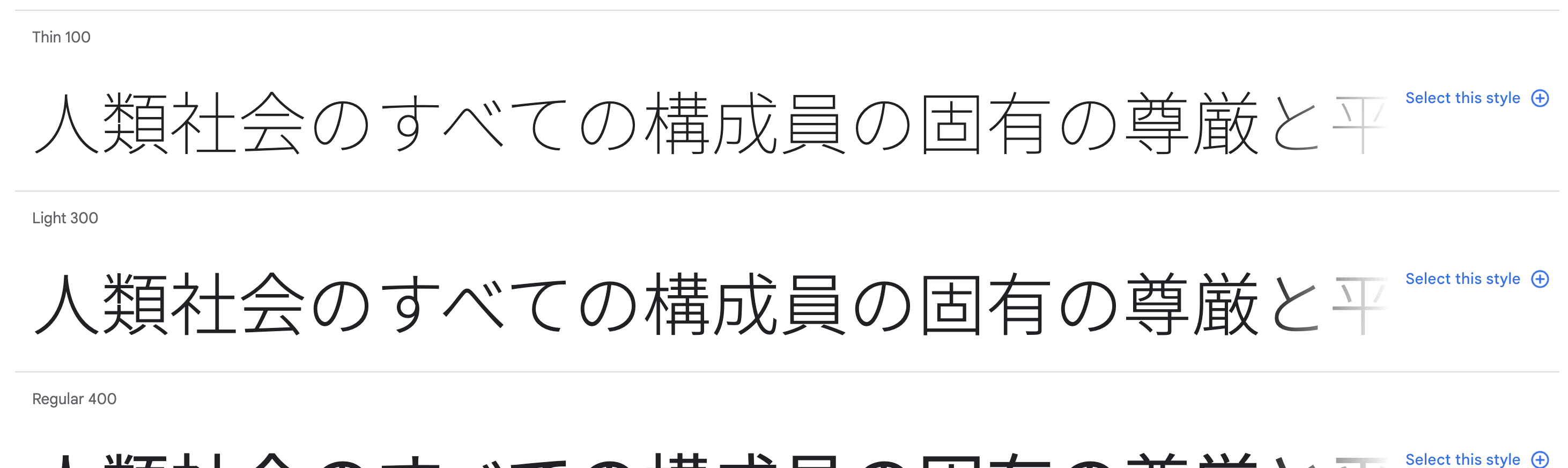
以前にも紹介した Noto Sans Japanese - Google Fonts にアクセスしましょう.
下にスクロールしていき, Thin 100 といった項目の右端にある「Select this style」をクリックします.

すると, 右側にSelected familyという項目が出てきます. 残りのものも選択していきましょう.
ここの <link> という項目の内容をコピーし, htmlのheadタグ内にペーストします.
index.html
<html lang="ja"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="./assets/css/style.css"> <link rel="preconnect" href="https://fonts.googleapis.com"> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@100;300;400;500;700;900&display=swap" rel="stylesheet"> <title>Top</title></head><body> あいうえお</body></html>
さらに, CSS rules to specify familiesという項目の中身をCSSにコピペします.
style.css (追加部分)
html { font-family: 'Noto Sans JP', sans-serif;}
これで, Noto Sans JPというフォントを, どの環境でも表示できるようになりました.
favicon【省略】
favicon用にダウンロードしたリンゴ画像をfaviconとして指定します.
挿入するコード
<link rel="shortcut icon" href="./assets/images/favicon.png" type="image/png">
挿入結果 (
index.html)
xxxxxxxxxx<html lang="ja"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="./assets/css/style.css"> <link rel="preconnect" href="https://fonts.googleapis.com"> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@100;300;400;500;700;900&display=swap" rel="stylesheet"> <link rel="shortcut icon" href="./assets/images/favicon.png" type="image/png"> <title>Top</title></head><body> あいうえお</body></html>![]()
トップページ (index.html) の骨組み作成 [html]【省略】
トップページに
全画面画像
各ページへのリンク
全画面動画
footer
を入れるための骨組みをindex.htmlに追加します.
index.html
x<html lang="ja"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="./assets/css/style.css"> <link rel="preconnect" href="https://fonts.googleapis.com"> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@100;300;400;500;700;900&display=swap" rel="stylesheet"> <link rel="shortcut icon" href="./assets/images/favicon.png" type="image/png"> <title>Top</title></head><body> <div class="top-fullscreen-img">We Love Fruits!!</div>
<nav class="top-main-nav"> <div class="top-main-nav-item"> <a href="./page1.html"> <img src="./assets/images/strawberry1.jpg" alt="page1"> <p>Page 1</p> </a> </div> <div class="top-main-nav-item"> <a href="./page2.html"> <img src="./assets/images/strawberry2.jpg" alt="page2"> <p>Page 2</p> </a> </div> <div class="top-main-nav-item"> <a href="./page3.html"> <img src="./assets/images/strawberry3.jpg" alt="page3"> <p>Page 3</p> </a> </div> <div class="top-main-nav-item"> <a href="./page4.html"> <img src="./assets/images/strawberry4.jpg" alt="page4"> <p>Page 4</p> </a> </div> <div class="top-main-nav-item"> <a href="./page5.html"> <img src="./assets/images/strawberry5.jpg" alt="page5"> <p>Page 5</p> </a> </div> </nav>
<div class="info-main"> <h2>Informations</h2> <div class="embed"> <h3>Access</h3> <p>Googleplex (Google本部)</p> <div class="google-map"> ここに埋め込む </div> </div> <div class="embed"> <h3>YouTube</h3> <p>最初のYouTube動画</p> <div class="youtube"> ここに埋め込む </div> </div> </div>
<div class="top-fullscreen-video"> <video muted autoplay loop playsinline src="./assets/videos/jellyfish.mp4"></video> </div>
<footer>© Apple Bravo Charlie</footer></body></html>
サンプルページ (page1.html ~ page5.html) の骨組み作成 [html]【省略】
サンプルページ (page1.html ~ page5.html) に
header
footer
を入れるための骨組みを作成します.
page1.html ~ page5.html
xxxxxxxxxx<html lang="ja"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="./assets/css/style.css"> <link rel="preconnect" href="https://fonts.googleapis.com"> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@100;300;400;500;700;900&display=swap" rel="stylesheet"> <link rel="shortcut icon" href="./assets/images/favicon.png" type="image/png"> <title>Page 1</title></head><body class="pages-body"> <header> <nav class="main-nav"> <ul> <li><a href="./index.html">Top</a></li> <li><a href="./page1.html">Page 1</a></li> <li><a href="./page2.html">Page 2</a></li> <li><a href="./page3.html">Page 3</a></li> <li><a href="./page4.html">Page 4</a></li> <li><a href="./page5.html">Page 5</a></li> </ul> </nav> </header> <main class="pages-main"> <p>This is a page 1 ....</p> </main> <footer>© Apple Bravo Charlie</footer></body></html>
ウェブサイト制作【装飾. 授業内で実施する部分】
全画面画像の作成, 構成 [css]
トップページの全画面画像の実装です.
index.html (修正なし)
xxxxxxxxxx <div class="top-fullscreen-img">We Love Fruits!!</div>
style.css (追加)
xxxxxxxxxx.top-fullscreen-img { height: 100vh; background-image: url(../images/fruits.jpg); background-size: cover; background-position: center top;
font-size: 70px; font-weight: 900; color: white; display: grid; place-items: center; text-align: center;}
タイルメニューの作成, 構成 [html, css]
index.html (修正なし)
xxxxxxxxxx <nav class="top-main-nav"> <div class="top-main-nav-item"> <a href="./page1.html"> <img src="./assets/images/strawberry1.jpg" alt="page1"> <p>Page 1</p> </a> </div> <div class="top-main-nav-item"> <a href="./page2.html"> <img src="./assets/images/strawberry2.jpg" alt="page2"> <p>Page 2</p> </a> </div> <div class="top-main-nav-item"> <a href="./page3.html"> <img src="./assets/images/strawberry3.jpg" alt="page3"> <p>Page 3</p> </a> </div> <div class="top-main-nav-item"> <a href="./page4.html"> <img src="./assets/images/strawberry4.jpg" alt="page4"> <p>Page 4</p> </a> </div> <div class="top-main-nav-item"> <a href="./page5.html"> <img src="./assets/images/strawberry5.jpg" alt="page5"> <p>Page 5</p> </a> </div> </nav>
style.css (追加)
xxxxxxxxxx.top-main-nav { max-width: 50%; margin: 50px auto; display: grid; grid-template-columns: 1fr; gap: 40px;}
@media (min-width: 600px) { .top-main-nav { max-width: 600px; grid-template-columns: 1fr 1fr 1fr; }}
.top-main-nav-item { overflow: hidden;}
.top-main-nav-item a { display: block; text-decoration: none; color: black;}
.top-main-nav-item a:visited { color: black;}
.top-main-nav-item a:hover { border-bottom: 1px solid;}
.top-main-nav-item img { width: 100%; aspect-ratio: 1/1; object-fit: cover;}
.top-main-nav-item p { text-align: center;}
全画面動画の作成, 構成 [html, css]
index.html (修正なし)
xxxxxxxxxx <div class="top-fullscreen-video"> <video muted autoplay loop playsinline src="./assets/videos/jellyfish.mp4"></video> </div>
style.css (追加)
xxxxxxxxxx.top-fullscreen-video { height: 100vh; overflow: hidden; position: relative;}
.top-fullscreen-video video { min-width: 100%; min-height: 100%; position: absolute; left: 50%; transform: translate(-50%, 0);}
埋め込み箇所全体の装飾
index.html (修正なし)
xxxxxxxxxx <div class="info-main"> <h2>Informations</h2> <div class="embed"> <h3>Access</h3> <p>Googleplex (Google本部)</p> <div class="google-map"> 埋め込みなし </div> </div> <div class="embed"> <h3>YouTube</h3> <p>最初のYouTube動画</p> <div class="youtube"> 埋め込みなし </div> </div> </div>
style.css (追加)
xxxxxxxxxx.info-main h2 { text-align: center;}
.embed { width: 80%; margin: 0px auto; margin-bottom: 100px;}
.embed p,.embed h3 { text-align: center;}
Google Mapの埋め込み [html, css]
googleアカウントにログイン済みの状態でグーグルプレックス - Google マップ にアクセスし, 「共有」→「地図を埋め込む」→「HTMLをコピー」でコピーし, html内に貼り付けるとGoogle Mapを埋め込むことができます.
index.html (追加, 修正)
xxxxxxxxxx <div class="embed"> <h3>Access</h3> <p>Googleplex (Google本部)</p> <div class="google-map"> <iframe src="https://www.google.com/maps/embed?pb=!1m14!1m8!1m3!1d6337.298945681585!2d-122.08851028045655!3d37.421759256549336!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x808fba02425dad8f%3A0x6c296c66619367e0!2z44Kw44O844Kw44Or44OX44Os44OD44Kv44K5!5e0!3m2!1sja!2sjp!4v1688412657779!5m2!1sja!2sjp" width="100%" height="100%" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe> </div> </div>
style.css (追加)
xxxxxxxxxx.google-map { height: 400px;}
YouTubeの埋め込み [html, css]
例として, Me at the zoo - YouTubeという最初のYouTube動画にアクセスし, 「共有」→「埋め込む」→「コピー」をクリックしてコピーし, htmlの中に貼り付けるとYouTube動画を埋め込むことができます.
index.html (追加, 修正)
xxxxxxxxxx <div class="embed"> <h3>YouTube</h3> <p>最初のYouTube動画</p> <div class="youtube"> <iframe width="100%" height="100%" src="https://www.youtube.com/embed/jNQXAC9IVRw" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen></iframe> </div> </div>
style.css (追加)
xxxxxxxxxx.youtube { height: 300px; max-width: 400px; margin: 0 auto;}
headerメニューの作成, 構成 [html, css]
page1.html ~ page2.html のheaderにつける, 各ページへのリンクメニューを作成します.
html (修正なし)
xxxxxxxxxx <header> <nav class="main-nav"> <ul> <li><a href="./index.html">Top</a></li> <li><a href="./page1.html">Page 1</a></li> <li><a href="./page2.html">Page 2</a></li> <li><a href="./page3.html">Page 3</a></li> <li><a href="./page4.html">Page 4</a></li> <li><a href="./page5.html">Page 5</a></li> </ul> </nav> </header>
style.css (追加)
header { border-bottom: 1px solid;}xxxxxxxxxx.main-nav ul { list-style-type: none; padding: 0; display: flex; justify-content: center; flex-wrap: wrap;}
.main-nav li { width: 100px; height: 50px; display: grid; place-items: center;}
.main-nav a { text-decoration: none; color: black; width: 100%; text-align: center;}
.main-nav a:hover { border-bottom: 2px solid;}
.main-nav a:visited { color: black;}
開発用の枠線を削除 [css]
開発用に表示していたシアン色の枠線を非表示にします.
style.css (修正)
xxxxxxxxxx* { /*border: 1px solid cyan;*/ margin: 0;}/* と*/ で囲った部分は, 無効となります (「コメント化」と呼びます)
課題
提出締切: ● ICT基礎 木4: 2024-07-11 14:40 ● ICT基礎 木5: 2024-07-11 16:20
講義内で作成したtryフォルダをzipにまとめ, 学生番号_ICT_12.zip (例: gk9999_ICT_12.zip) に変更し, 提出してください
tryフォルダ
大学アンケート
今週 or 来週は大学のアンケートもあります. いつもの出席アンケートとは別の追加アンケートですので, こちらもご協力お願いします.
WebClassの本授業ページの 「令和5年度 学生による授業アンケート」 です.
なお, 大学のアンケートの設問数は15問程度, 回答は10分程度, 回答者は匿名化されます.
スマートフォン・PCからWebClassにアクセスし, 授業時間内に回答をしてください (授業アンケート期間内であれば, 授業時間以外での回答も可能です)
回答手順が不明な場合にはKONECOに配信されている「授業アンケートの回答方法について」をご確認ください.
提出締切: 2024/07/15 (月)